What's New in Version 0.40: Exploring Element Modes, New Design Features, and the Datetime Widget
- May 8, 2024
- 2 min read
Updated: Nov 25, 2024
Element modes
NEW
We have added the capability to create mods for elements (all of them!). This allows for significant alteration of both the appearance and actions of the element depending on dynamic data. This functionality extends to page lists as well: you can easily modify the structure of the list with just a few clicks.

Media upload: support for .svg (color inheritance included) and .webp
NEW
We have implemented the ability to upload images in the webp format. Additionally, you now have the unique opportunity to upload images in the .svg format. It is important to understand that an SVG image containing 'currentColor' as a color indication will adopt the element's color settings—this is particularly convenient for creating unique icons.

We recommend to use this icons: Open Source Icon Sets - Iconify

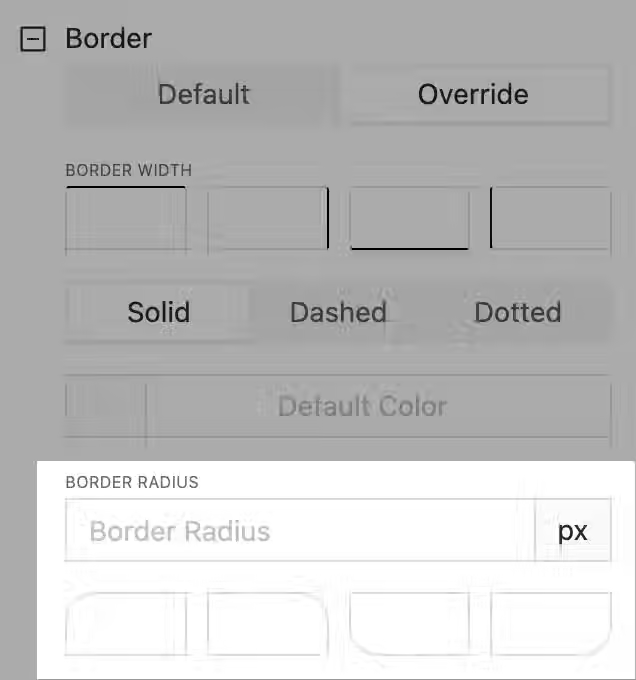
Granural Padding & Border Radius Control
NEW
It has become convenient to set different value for different sides. Feel free to utilize this feature!


Extended Background Size & Position
NEW
Now you have more control over the background at the page, project, and other supported element. You can now specify sizes and positions as well.

Background Image for Containers
NEW
The ability to specify a background for the container is now available. Control for position, opacity, size, blur included!

Border Radius for Containers
NEW
Utilize border radius directives for the container to enhance the appearance of your project.

Text Wrap Behavior for Button & Text Elements
NEW
Working with long text has become more convenient. Later we will add convenient tools for automatic truncation of long text.

Global Override Theme Design Settings
NEW
We have moved global project background settings into a separate category in the menu. Additionally, in this menu item you now have the option to specify custom settings for the main colors used. In the future we plan to significantly extend control over the appearance at a global level and allow users to create and share their own design/color themes.

Blur Content behind Subpage or Container
NEW
At the container and subPage level, it is now possible to control the degree of blurring of elements/content beneath them. This is very convenient for highlighting, creating visually appealing effects and improving the readability of your interface.

Containers are sortable again!
NEW
New Function Creation Modal
NEW
A new editor has been designed for creating functions. Writing and testing functions has become much more convenient. Additionally, integrated documentation with all available global data and variables for use will be added to this modal soon.

New DateTime Widget
NEW
We have added a DateTime widget for convenient and fast visualization of the current time and date with detailed formatting options and the ability to specify time zones.

Precache External Images
NEW
If your project extensively uses images from external sources you can now cache them in advance so that users will see them instantly when using your GUI.

Image Lazy Load Option
NEW
Using this option will allow you to defer the immediate loading of heavy images and improve the user experience.

Shades Control Widget Improved
NEW
Advanced settings and bug fixes have been implemented for the shades control widget. You can now configure the curtain style in more detail. Additionally, users can adjust the degree of opening and closing by directly dragging the curtain fabric.




Comentários