Version 1.0 | Introducing Exciting New Updates in AVstudio Version 1.0 | Community templates
- Aug 7, 2024
- 2 min read
Updated: Nov 28, 2024
We are excited to introduce the latest updates in AVstudio, bringing you new features and improvements that will enhance your design experience. This version includes community templates, new design options like Shadow and Reflect, support for custom fonts, and various usability enhancements such as better hotkeys and the ability to switch between element modes by name. Additionally, performance optimizations and bug fixes ensure a smoother workflow. These updates are designed to provide you with more creative options and streamline your projects.
Community templates
NEW
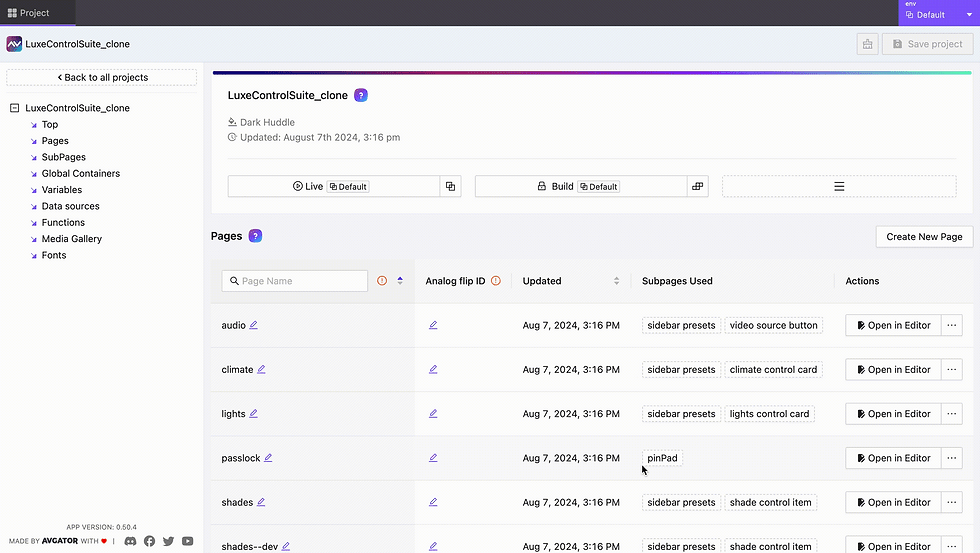
The first free community template is available in AVstudio. Feel free to clone these projects and reuse or modify them any way you want.
We plan to regularly add new templates, so stay in touch to not miss new stunning, free-to-use AV GUI templates!

Try it yourself by following the link!
Design option: Shadow
NEW
Shadow introduces a subtle, elevated look to your elements, creating a sense of depth. This design option enhances visual hierarchy and can make your elements stand out more effectively.

Design option: Reflect
NEW
Reflect allows you to create mirrored versions of your elements with just a few clicks. This can be particularly useful for design symmetry and creating visually balanced layouts.

Custom Fonts
NEW
Upload and use beautiful custom fonts everywhere you need to impress your customers!
Fonts can be attached from element settings or by using custom project CSS.


Switch between element mode by name
UPDATE
You can now switch between element modes by using their names directly, making the design process more intuitive and streamlined.

Better Hotkeys
UPDATE
Add hotkeys for quick copy/paste of elements. This works even between projects, but for now, it does not include associated data like datasets, attached functions, nested subpages, etc. Deep copy will be available later.
Current available hotkeys are:
ctrl/cmd + c (copy)
ctrl/cmd + v (paste)
ctrl/cmd + s (save)
ctrl/cmd + z (undo)
ctrl/cmd + shift + z (redo)

Double click to edit text fast
NEW
You can double-click on text and button elements to open a text editor modal.
Override global project theme vars
NEW
Take control of project variables such as colors, backgrounds, and more. In the near future, the list of available overrides will be expanded.

Functions: AVgator® project methods info
UPDATE
You can now access a variety of built-in functions directly through the Window object. These include methods for data manipulation, element control, sending and listening to events, page flips, and more.

Large list loading optimization
UPDATE
Now you can easily handle a large number of elements on one page without any performance issues.
Added keypad design options for colors, backgrounds and gaps
UPDATE
Keypad design options have become more flexible.

Post-processing functions
NEW
Post-processing functions let you apply effects and modifications to element values to alter the result. For example, based on a signal or string variable's value, you can calculate and return the proper element's mode index (or name) using some logic.

Image Sizing
BUGFIX
There were sizing issues with image elements and inside elements where images were used (such as in the shades widget). Sometimes, images were larger than expected and did not fit the container. This issue has been fixed.

Comments